Co-Design Framework
Highlights
-
Co-design was used for implementing artifacts and practices.
-
The iterative co-design process that includes the stages of contextual inquiry, participatory design, product design and prototype as hypothesis was applied to the artifact design.
-
Co-design process and field studies were implemented with actual users in real working environments by integrating the artifacts and practices in their daily routines to evaluate their impact in real working and learning context.
-
Participative design in construction pilots extended the co-design framework to field studies that evaluated an expected additional value of the artifacts.
Introduction
This report presents the general approach to co-design as outlined by the Aalto team and guides into the specific co-design processes with construction sector mobile application SoAR and healthcare sector application Bits & Pieces as examples. The model of co-design was introduced as general heuristics in the first Design Conference in Helsinki in March 2013 and was applied to Layers tool design and development when applicable.
Theoretical framework for co-design process
Co-design, that founds on the research-based design method, can be defined as a process that takes advantage of research as a means to find out how to reach the most viable outcome – the best possible artifact or tool. The aim of the design process is not only the artifact but also an effect on reality: a perceived change in the working culture, the community of people and everyday life. Such a change may sometimes be out of reach, but the purpose of reaching it, in effect, requires the design process to be iterative. [1] [2].
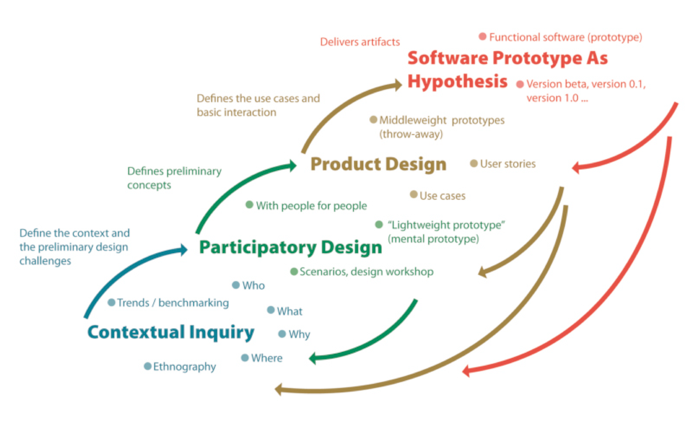
Accordingly, the phases of the iterative process, that aims at the best possible artifact, are contextual inquiry, participatory design, product design and prototype as hypothesis (Figure 1).

Figure 1. Participatory co-design framework [2] modified by Bauters
Contextual inquiry takes place first in the process. It is required for understanding who the design is meant for and what is supposed to be achieved with it, what the socio-cultural framework of the design is and what trends the design is related to.
Participatory design as a general term covers a variety of approaches, but it is here defined as the stage where most input is collected from stakeholders. The methods to gain input are engaging – from co-design workshops to co-created scenarios and low- tech prototypes.
In the product design phase some distance is taken to the stakeholders and the results of the previous phases are turned into interaction models and information architecture. Use cases and rough prototypes are created.
Prototype as hypothesis is the phase where functional prototypes are released and tested in the intended environment to find out whether they have the potential to solve the challenges the design process seeks to address. The field tests conducted in the workplaces are the key phase where the validity of the prototype as a solution for real-world issues has been put to the test. Even if the phases of the design process can be described as linear, they are in reality overlapping, and it may often be necessary to track back to previous stages.
Example from construction: SoAR
The objectives of SoAR were lowering the threshold to seek and give guidance and, as a result, enhance the culture of communication and mutual assistance at workplace. Thus, at best it has the capability to support workplace learning and professional development.
The SoAR prototype, was developed in an iterative design process, while working closely with end users in construction, facility maintenance and quality management sectors. All design choices were validated in a user-centered fashion and the feedback and observations of the usefulness of artefacts in work context were evaluated against the main objectives of the Layers project: enhancing informal learning practices at work. [1]
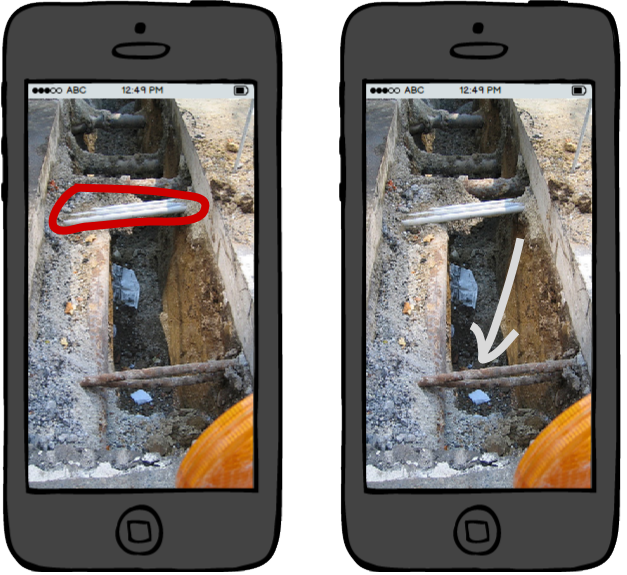
Contextual inquiry. The first steps towards an augmented reality based communication tool suitable especially for construction work were taken in Sep - Dec 2014. The contextual inquiry and participatory design phases occurred side by side, as benchmarking and mapping the augmented reality (AR) needs in construction took place in co-design workshops with project members and stakeholders, and as participatory research was done at three construction sites in Finland. Situations that required collaboration, visual assessment and agreement between a remote and physically present worker were identified as key issues that could be addressed with an AR solution. Communication gaps were noted - these were often related to new workers and how they reach a sufficient level of knowledge to be able to function at the site. The proof-of-concept prototype of the vision-sharing feature was made in February 2015 and revised in October 2015.

Figure 2. The first SoAR mock-up

Figure 3. Revised SoAR mock-up
Participatory design. The participatory design phase was partly overlapping with contextual inquiry: as much user input as possible was collected to ground each design step. However, the main concept of the augmented video call application remained the same. No new prototype ideas or scenarios were created at this point of the project.
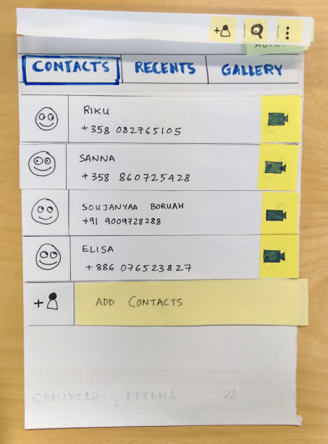
Product design. The most distinct design phases in the SoAR design process occurred before each user test cycle: before usability testing and again before field-testing. Before taking SoAR to actual work context, usability research was conducted in lab conditions to make sure the prototype would work as intended and actually advance collaboration in the workplace instead of being a disturbance. Paper prototyping (Figure 4) and testing with the digital prototypes were used as methods in product design.


Figure 4. SoAR paper prototype
Prototype as hypothesis. The field tests conducted at the workplaces were the key phase where the validity of the SoAR prototype as a solution for real-world issues was put to the test. Before initializing the field tests, there was a brief product design phase where the usability test findings were analyzed and bugs and design flaws were fixed. As a result, the in-call user interface was completely changed (Figure 5). Field studies used interviews and job shadowing as a method (Figure 6 and 7). Results are reported in the SoAR impact card.

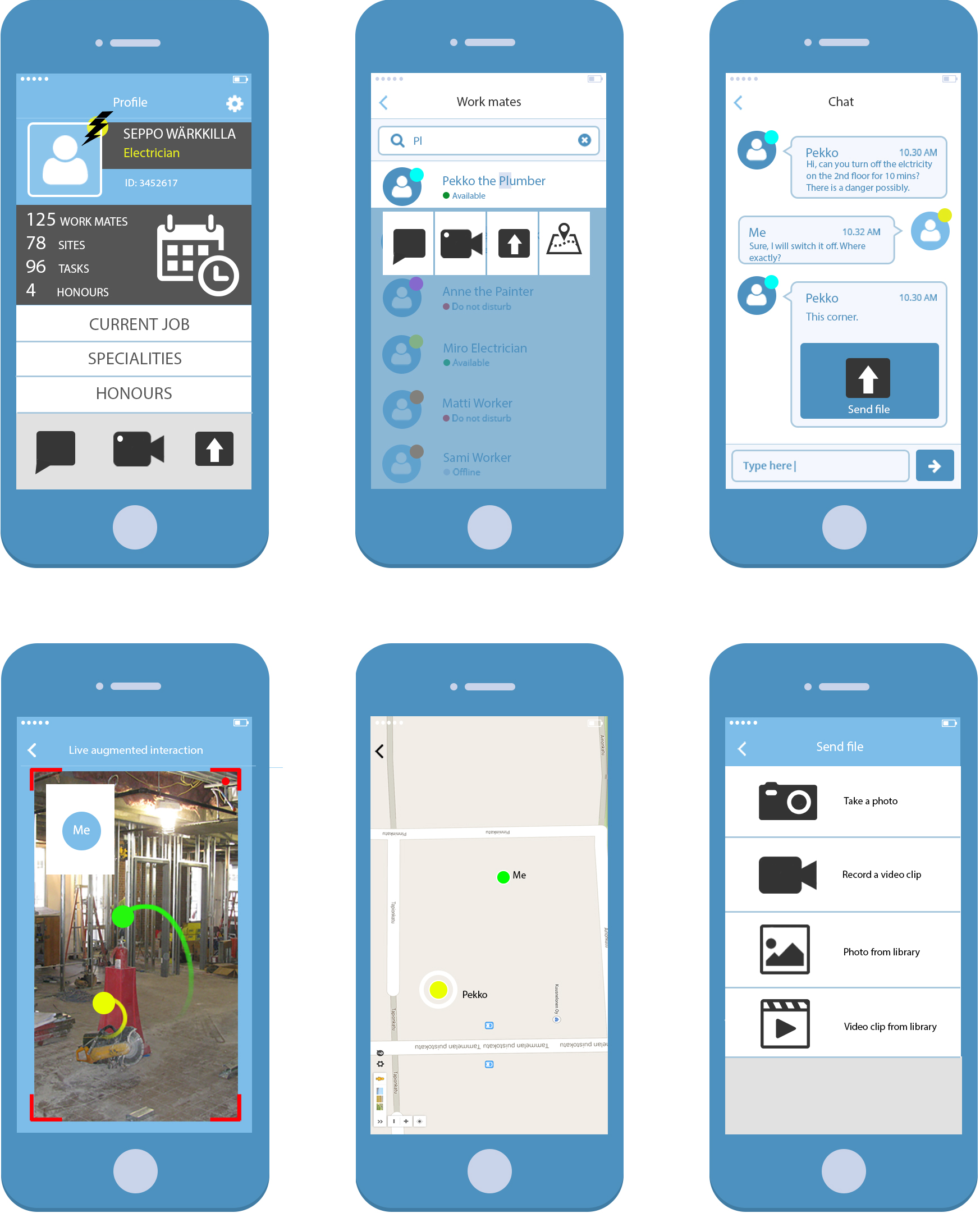
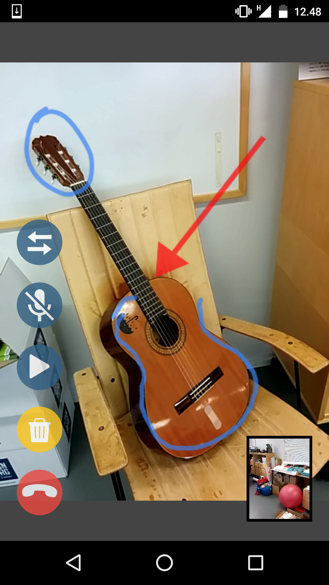
Figure 5: Call view with new user interface in the test phase

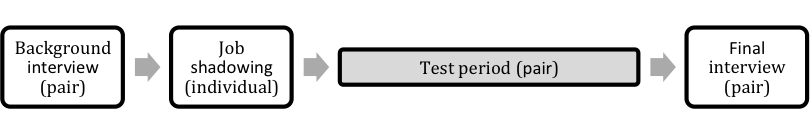
Figure 6. Example of field study process

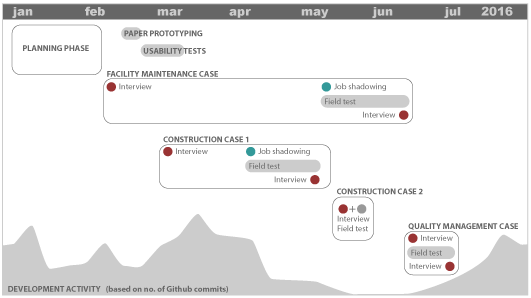
Figure 7. SoAR project chart
Example from healthcare: Bits & Pieces
Below is a brief history of the development of the Bits & Pieces tool, which provides an example of the different phases and the types of activities involved. This covers the years 1 - 3 of the Learning Layers project. Work in year 4 focused on the final piloting and evaluation of the tools designed.
Bits & Pieces was developed within the healthcare context in the UK and specifically through co-design work involving Learning Layers project staff (an interdisciplinary and international mix of designers, developers & researchers - involving 4 of the partner organisations) and a team of healthcare professionals from a UK-based General Practice (family doctors) - Practice B.
Contextual inquiry activities included:
-
A two-day field-visit to the General Practice by researchers and developers from across Europe, providing the opportunity to meet with and discuss informal learning and technology support within this healthcare context.
-
A series of observations, focus groups and interviews within Practice B, focused on identifying important informal learning practices and barriers to these.
The outputs from these activities included initial personas and user stories and identification of barriers to informal learning or opportunities for improving informal learning [3].
Participatory design activities included:
- Design Conference. A 3 day meeting at which the initial results from the contextual inquiry were shared with the wider team and co-design teams set up around different tools proposals to the problems/opportunities presented. Learning Layers staff were joined by a small selection of healthcare professionals at this conference. Storyboards were created during the conference.

Figure 8. A Bits & Pieces storyboard from the Design Conference
- Co-design workshops within the General Practices. A regular series of co-design meetings and workshops (approximately one meeting every 2 months) were then held with the co-design team in Practice B. The activities in these workshops included joint work on paper-prototyping and scenario design and included healthcare professionals, developers and researchers. [4]

Figure 8. Materials for a paper prototype co-design workshop

Figure 9. Exploring and adding functionality within the paper prototype
Product design ran in parallel with the participatory design. It was not possible to involve the healthcare professionals directly in this process, but they were represented by the healthcare application partners (University of Leeds and NHS-CCG). The team involved in product design held monthly video conference calls to manage, report on and discuss their work. These meetings were also used to plan and report back on the co-design work, with co-design workshops influencing product design decisions.
Prototype as hypothesis
This was another highly participatory phase, with the healthcare professionals engaging with the prototypes and providing feedback and ideas, as well as the researchers analysing how the actual use of the tool compared to the anticipated/designed use. Activities included :
-
Use by the healthcare professionals of the paper prototype to ‘play’ a realistic scenario
-
Testing of early software prototype in workshop situation
-
Use of prototype over a prolonged period (2 months) for a real work task
As should be clear from the above this was an iterative process in which we cycled through these phases several times. The co-design activities also fitted within the overarching design based research approach used by the B&P, the process and results of which are described in [5].
Further reading
Links to other sections
-
New Communication Practices in Construction Industry and Maintenance Services
-
Renewing Practices of Vocational Education and Training for Construction
-
Mobile Learning Practices in Healthcare Education: Case of Finland
Contributing Authors
Tamsin Treasure-Jones, Teemu Leinonen, Jana Pejoska, Merja Bauters
References
- S. Reponen, Social Augmented Reality Application: Enhancing Remote Collaboration in Physical Work Context. Master’s thesis. Aalto University, School of Arts, Design and Architecture, Media Lab, 2016.
- T. Leinonen and others, Designing learning tools. Methodological insights. Aalto University, 2010.
- S. Thalmann, V. Borntrager, T. Treasure-Jones, J. Sandars, R. Maier, K. Widmann, and M. Kerr, “Designing Scalable Informal Learning Solutions with Personas: A Pilot Study in the Healthcare Sector,” in Proceedings of the 8th European Conference on Technology Enhanced Learning, Paphos, Cyprus, 2013, pp. 641–642.
- S. Dennerlein, M. Rella, V. Tomberg, D. Theiler, T. Treasure-Jones, M. Kerr, T. Ley, M. Al-Smadi, and C. Trattner, “Making sense of bits and pieces: A sensemaking tool for informal workplace learning,” in European Conference on Technology Enhanced Learning, 2014, pp. 391–397. DOI: 10.1007/978-3-319-11200-8_31
- S. Dennerlein, V. Tomberg, T. Treasure-Jones, D. Theiler, E. Lex, S. Lindstaedt, and T. Ley, “The Role of Memory and Sensemaking in Healthcare Professionals’ Informal Learning at Work: A Design-Based Research Study,” uner review, 2018.
